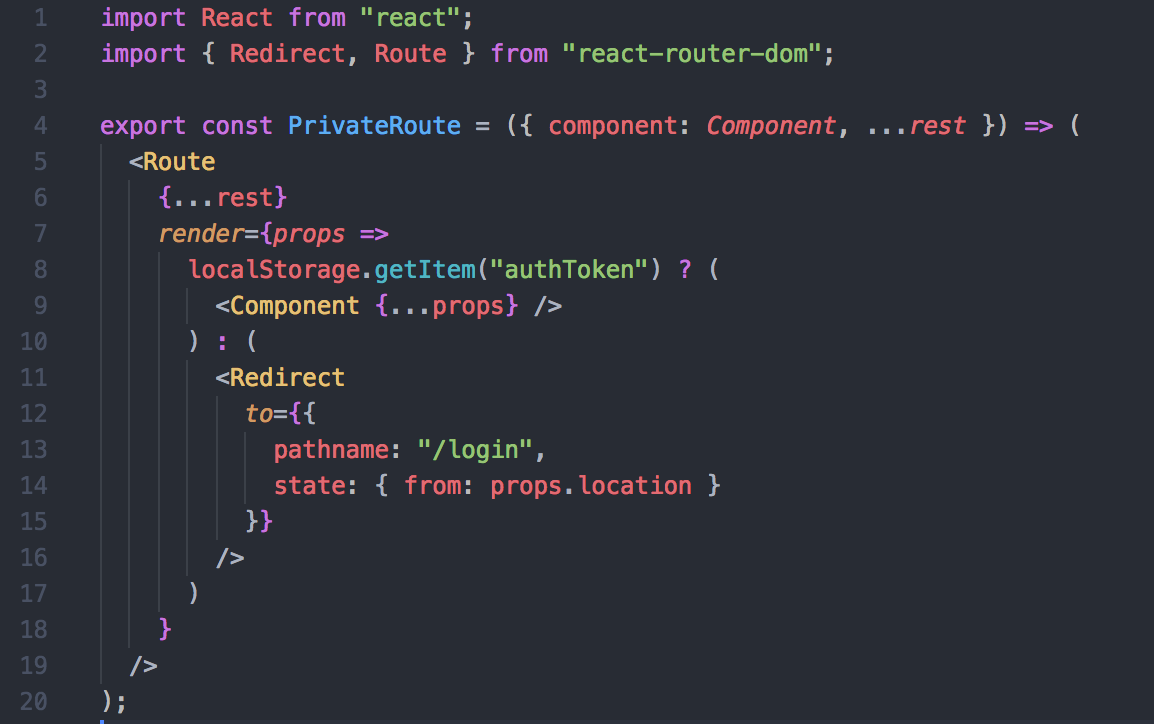
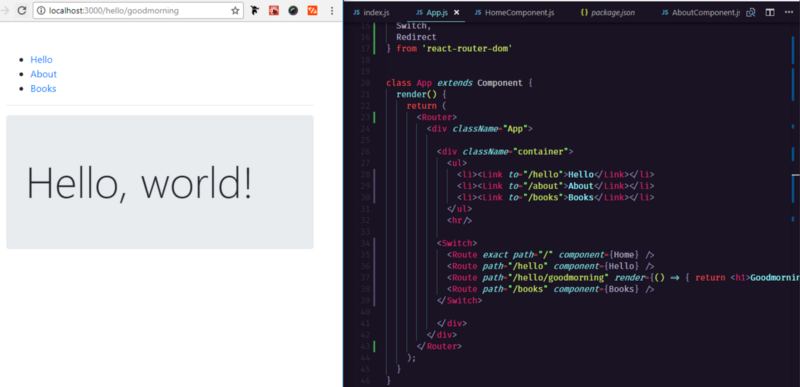
React Router | NPM React Router Dom - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

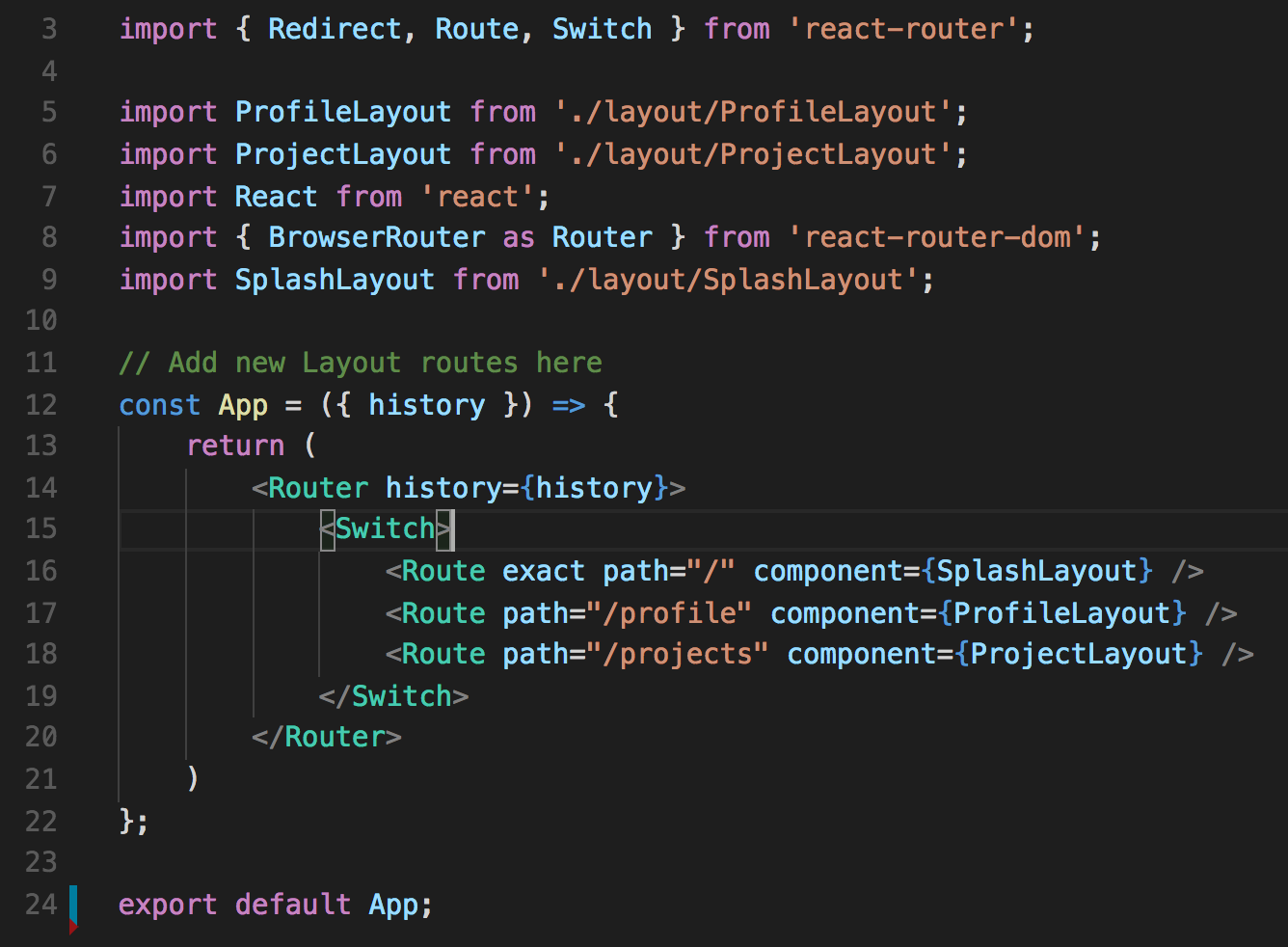
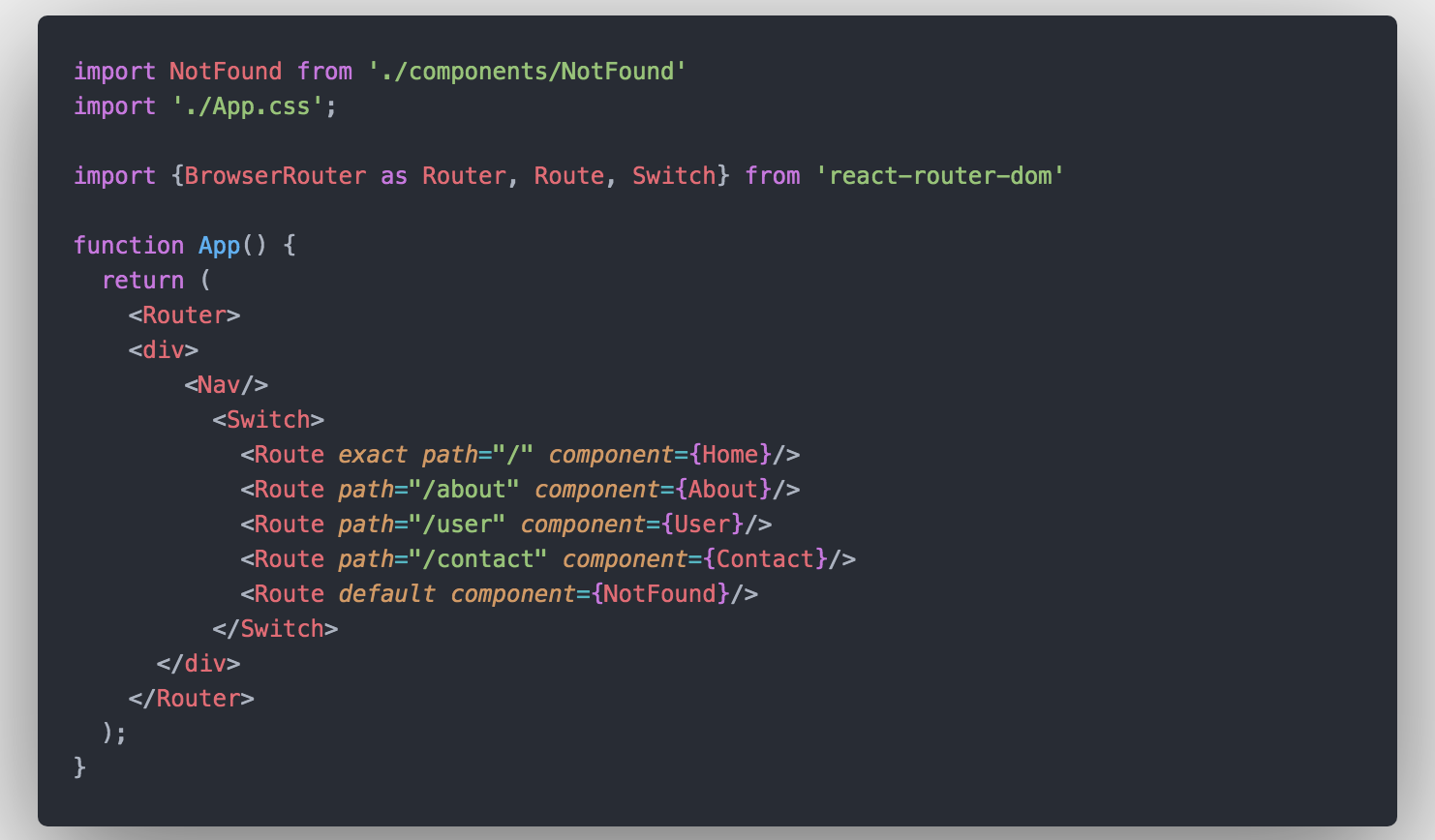
Setting up routes in your React Application with react-router-dom — part 1/2 | by Alex Mendes | Medium

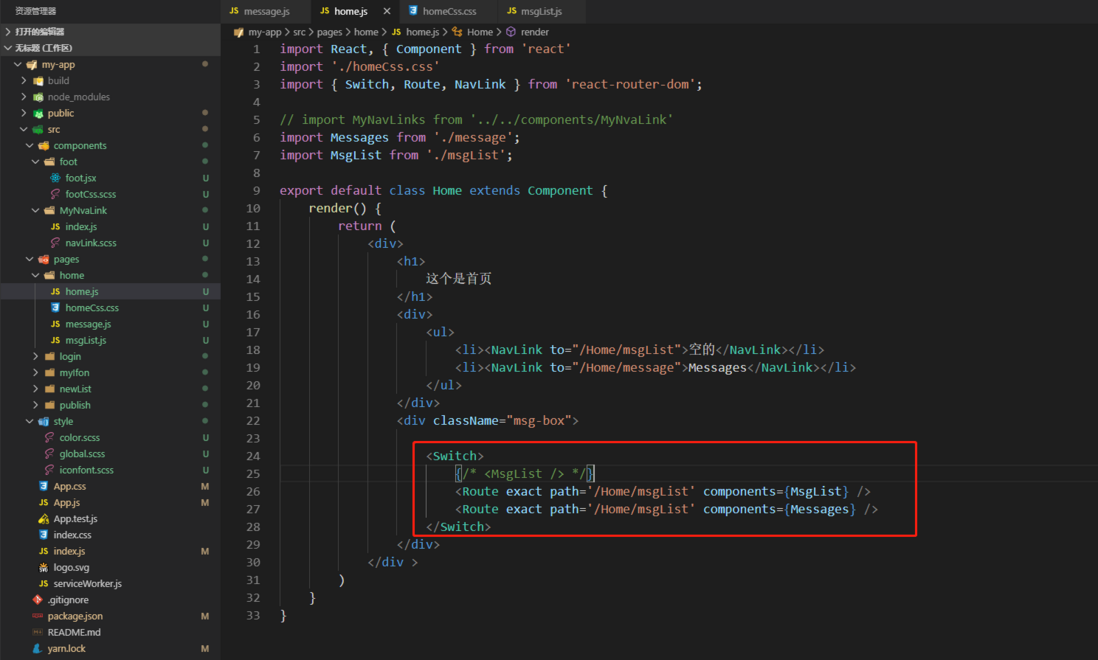
reactjs - How to use Nested React Router in sub child or child component - OStack Q&A-Knowledge Sharing Community