
html tutorial - Figure <figure>-tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy

html tutorial - Figure <figure>-tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy







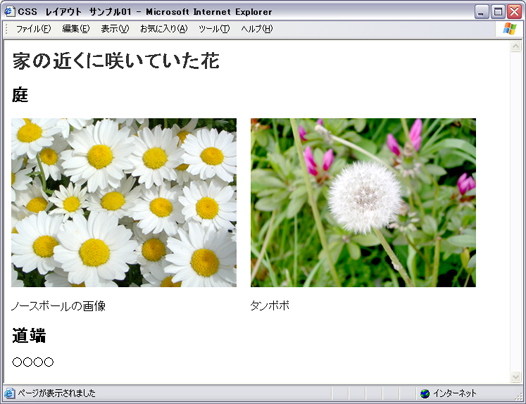
![HTML5]正しいfigure要素の使い方(文脈まで深く考えた) - WEBCRE8.jp HTML5]正しいfigure要素の使い方(文脈まで深く考えた) - WEBCRE8.jp](http://webcre8.jp/wordpress/wp-content/uploads/2012/03/html5-right-figure-01.png)